In this final part of this series I add a network connection manager, add a couple of extra functions, add a stand, fix a couple of problems.
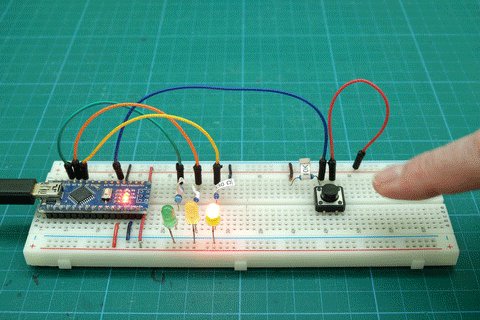
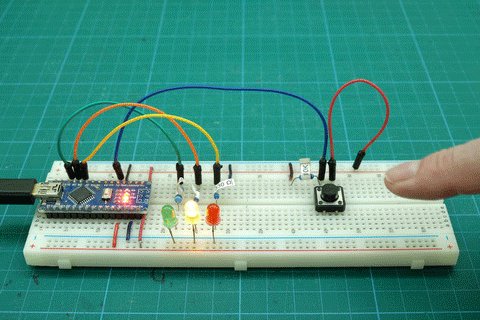
Here is the final project.
Arduino, ESP32/8266, Bluetooth, and stuff
This post continues from Arduino and Visual Basic Part 1: Receiving Data From the Arduino In part 1 data was sent from an Arduino to a Visual Basic app and the data was displayed in a text box. This was all well and good but the app had no idea what the data was, it … Read more
This is the first part of a guide about using a serial port to connect an Arduino to a Visual Basic app running on a PC. Communication is via the regular USB serial UART channel. The first example is fairly simple, data is sent from the Arduino and displayed in a Visual Basic app. This … Read more
In this final part of this series I add a network connection manager, add a couple of extra functions, add a stand, fix a couple of problems.
Here is the final project.
25.06.2020: Updated the circuit diagrams.
So far I have kept to the plan.
1. Test the sensors with a basic sketch
2. Create a basic website using websockets to show the sensor data.
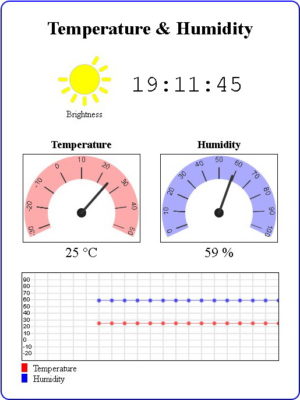
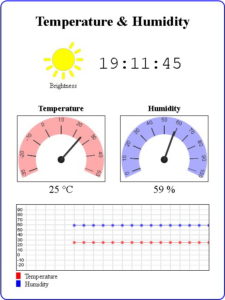
3. Enhance the website, add dials and a graph.
4. Add a LCD
5. Add Wifi Manager.
6. Maybe add time to the LCD version using a NTP server.
7. Put the project in to a stand
Sections 1 to 3 are complete and in this part I want to add a LCD.
We are now ready to implement the final webpage.
 The hard part is the html and javascript for the widgets. The code for the sketch is pretty much the same as in the previous example.
The hard part is the html and javascript for the widgets. The code for the sketch is pretty much the same as in the previous example.
 In the last post we ended with a working but very basic website. Now it’s time to make the webpage look nicer. Be aware that I am not a graphic artist and use the word nicer very loosely.
In the last post we ended with a working but very basic website. Now it’s time to make the webpage look nicer. Be aware that I am not a graphic artist and use the word nicer very loosely.
It’s been a while since my last post on using the ESP8266 with the Arduino IDE. Life became busy and what free time I had I spent updating the dropController. Eventually guilt got the better of me though.
In previous posts we looked at various different things; using the ESP8266 to serve a webpage, using Wifi Manager to create a connect portal, creating a self updating page, using websockets, and more. Now we finally start putting everything together.
In part 8 we set up a self refreshing webpage that displayed the temperature and humidity from a DHT11. In part 9 we took a first look at websockets. In part 10 we combine the two and add a few embellishments.
Websockets can be fast, very fast, and since the webpage will not be updating very often this is not one of the best examples of websockets, it does continue the gentle introduction started last time though.
For a while now I have been wanting to create IOT/web widgets such as graphs and gauges. I wanted widgets similar to the things Blynk offers but I didn’t want the back end server. I wanted every thing self contained on the ESP8266. This project is the start of that.
 The goal of this guide is to create a environment monitor station that has a LCD display and also a webpage using an ESP8266, a DHT11, a LDR, javascript, and websockets.
The goal of this guide is to create a environment monitor station that has a LCD display and also a webpage using an ESP8266, a DHT11, a LDR, javascript, and websockets.
As always I will do this is steps so that each part is clear.
A very short post I made sometime ago has been more popular that it should have been. It wasn’t particularly detailed and it was in desperate need of an update. So here is the update, this time giving more details and adding mosfets.
This page has been updated. Please see the following newer guides:
Introduction, Using The Serial Monitor, and More
A Look at the Different Serial Libraries
Serial Commands Explained
Serial Data
Getting Started With Using Serial Communication To Send Commands
ASCII Data and Using Markers to Separate Data
In part 3 we sent and received single characters to control LEDs using a fairly simple technique. If all you need is to remotely turn a few things on and off then this method is probably the best. It is simple, easy to program, and reliable. Sometimes though single characters are not enough and we need to use more complex commands or we may want to send sensor data that comprises more than one character.
In this post I look at a few different techniques for sending complex data and commands; starting with functions that are built in the Arduino language and moving to our own functions that, IMHO, perform better and allow for better code.
This page has been updated. Please see the following newer guides:
Introduction, Using The Serial Monitor, and More
A Look at the Different Serial Libraries
Serial Commands Explained
Serial Data
Getting Started With Using Serial Communication To Send Commands
ASCII Data and Using Markers to Separate Data
In the last post I briefly talked about different data formats and how I recommend keeping things as simple as possible. With this is mind for a first project let’s create a simple blinking LED. We will have one Arduino controlling an LED on a second Arduino. Controls to turn the LED on or off will be sent via serial from the first Arduino to the second Arduino. This is as basic as it gets. Arduino Blink by remote control. The LED has only two states so simple control codes can be used and to start I am using 1 of on and 0 for off.
In these examples I am using Arduino Nanos but any kind of Arduino can be used and for this series I am using Arduino to Arduino communication. The techniques are exactly the same for any UART to UART device. For example, in Arduino to Arduino by Bluetooth I use exactly the same serial communication techniques wirelessly over Bluetooth.
This page has been updated. Please see the following newer guides:
Introduction, Using The Serial Monitor, and More
A Look at the Different Serial Libraries
Serial Commands Explained
Serial Data
Getting Started With Using Serial Communication To Send Commands
ASCII Data and Using Markers to Separate Data
In the previous post I went through the basics of using serial on an Arduino and ran through the different commands. In this post I want to talk about different types of serial data and some of the things you should consider before starting to create code. The type of communication you use or can use will depend largely on the project but there are things that can be considered before starting.
This page has been updated. Please see the following newer guides:
Introduction, Using The Serial Monitor, and More
A Look at the Different Serial Libraries
Serial Commands Explained
Serial Data
Getting Started With Using Serial Communication To Send Commands
ASCII Data and Using Markers to Separate Data
Here we look at using serial communication on the Arduino. Serial UART is one of the various ways an Arduino can communicate with other devices. This includes a host PC and using the Arduino serial monitor is communicating with the PC using serial UART.
Arduino Serial Monitor
End Of Line Characters
Formatting output using the tab command
How fast is serial
Different Arduino Serials
Hardware Serial/Serial
SoftwareSerial
AltSoftSerial
NeoSWSerial
Using a software UART and usb adapter to talk to a PC
Buffer Size
Serial Commands
In the previous post I looked at how webpages could be made to auto reload and auto update and by using Javascript how specific parts could be updated without the need to load the whole page.
Although the Javascript makes the webpage appear slicker the website still uses the client request method as before (the webpage still had to request new data). The Javascript just made the experience nicer. This post starts to look at true asynchronous or two-way communication where either side can send data without being asked for it. This is achieved by using websockets.
So far I have gone through controlling LEDs from a simple web app where all control is done via buttons in the app. This works well but you need to click a button in the app to make things happen, some kind of user action is required to update the webpage. Here we start to look at getting a webpage to update itself.
 The RN4870/1 is a small (only 12mm wide) BLE module from Microchip. What makes this a little bit special (when compared to modules like the HM-10) are the advanced features that allow you to create your own services and characteristics. This opens up true BLE functionality. It has been available for a while now and I am surprised it is not more popular in the hobby area.
The RN4870/1 is a small (only 12mm wide) BLE module from Microchip. What makes this a little bit special (when compared to modules like the HM-10) are the advanced features that allow you to create your own services and characteristics. This opens up true BLE functionality. It has been available for a while now and I am surprised it is not more popular in the hobby area.
The RN4870 is very different to common hobbyist modules like the HM-10, AT-09, and BT05 and if this is all you have used you may need a refresher on BLE. Especially if you want to use your own services and characteristics.
 If you have followed the previous posts you will have a working, fairly robust, LED control. If you haven’t gone through the previous posts you can find links just below.
If you have followed the previous posts you will have a working, fairly robust, LED control. If you haven’t gone through the previous posts you can find links just below.
The webpage works well but the whole page reloads to update the button and controlling a single LED is not ground breaking. In this post I address the page reload by adding AJAX/JavaScript and in the next post I will add more controls.

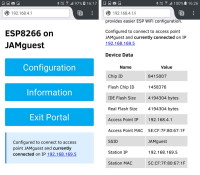
In the previous guides we connected the ESP8266 to a local network using hard coded credentials. It is fine for messing around with examples and when developing sketches but not very convenient or practicle for final projects.
What happens if you want to move the ESP8266 to another network or if you buy a new router? You need to change the sketch and re-upload. It would be better if we could pick the network to use at run time. This is exactly what WifiManager allows.
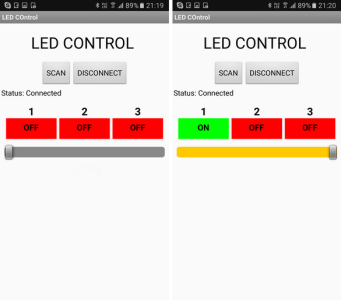
This post continues the Arduino, HM-10 and App Inventor 2 guide. A few people asked about adding a slider so here it is. Please beware; this is not a basic guide for using a slider in App Inventor 2. I am adding a slider to an existing app and have certain things (semi advanced) that I want to achieve.

In the previous guide we created a basic Android app to control 3 LEDs. The app was developed in such a way to make adapting it as easy as possible. So let’s see if that is true and add a slider to control the brightness of one of the LEDs. We start with extending the app and then update the Arduino sketch.
Using the same command method as before, we will create an ascii command and send it to the Arduino. The command will be in the form “[Snnn]”. Where S is used to denote slider and nnn is a value from 0 to 255, or more specifically “000” to “255”. The Arduino will read the command and set the LED brightness accordingly. Using ascii for this keeps things fairly simply but it is not the fastest way to do it. The slider value will be from 0 to 255, this is actually the same value range as an 8bit byte. Using the ascii command we need 6 characters (including the square brackets). To send the actual value only would require 1 character (2 with a label/marker character). If all you are using is a single slider then there is no reason to use ascii.
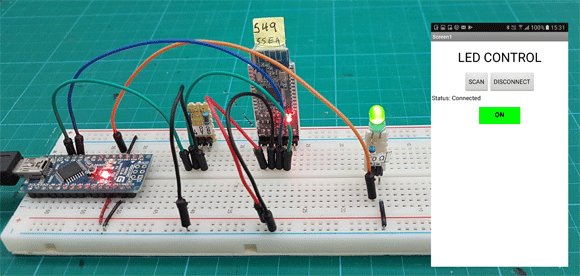
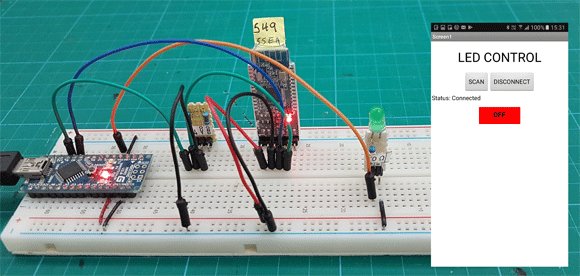
 Here we create a basic Classic Bluetooth joypad for use on an Android device to control a microprocessor (Arduino) connected to a Bluetooth module. The app is fairly simply. There are 2 screens; the first is the main control panel and the second is a connection page.
Here we create a basic Classic Bluetooth joypad for use on an Android device to control a microprocessor (Arduino) connected to a Bluetooth module. The app is fairly simply. There are 2 screens; the first is the main control panel and the second is a connection page.
When the CONNECT button on the main screen is clicked the second screen is opened to allow the user to connect to a Bluetooth device. The direction buttons, when clicked, transmit codes to the Arduino.
Update: The BLE extension included with the examples is out of date and does not function fully any more. Download the latest version from the app inventer BLE extention download and replace the existing extension. Do not delete the old version, upload the new version and it will over write the older version.
You can check the latest version of the BLE extension on the app inventor BLE page.
Hopefully this guide will give you a good introduction to using the HM-10 with App Inventor 2. I also hope that this takes you beyond the usual starter guides that do not go past very basic information.
Although I am using an Arduino the principles will be the same for any other microprocessor or indeed for using the HM-10 on its own. Warning: This is going to be a very long post.

To use this guide you should be somewhat familiar with App Inventor, have a BLE enabled Android device, and of course have an Arduino and a HM-10.
In the earlier parts we got the ESP8266’s IP address by displaying it in the serial monitor. This is OK for examples and development but not practical for real life projects. There are a few ways to get the IP address, here I look at mDNS. mDNS allows you use to connect to the ESP8266 using a name or url.
This sounds great, and it is unless you are an Android user. More on that later.
This guide has been updated. Please jump over to Switching Things On And Off With An Arduino
One of the first projects many people new to the Arduino do is blinking an LED and there many many guides on line. Unfortunately, many of the guides never go beyond the very basic first sketch. In this guide, I hope to help new users take the next step.
Besides the obvious fact that blinking an LED is cool in its own right it is a good exercise because switching an LED on and off is the same process for switching any digital device on and off. Once you can create the code to blink an LED you can create code to turn anything on and off. Of course, you do not need to control an LED, you can use the same methods to do almost anything that is controlled in the same way. For example, I use similar techniques when setting up remote controls using Bluetooth and wifi connections and instead of setting a pin state I send control codes.

Polling vs interrupts
Connecting Arduino pins directly to vcc
Polling. Example 01: Very simply press for on, release for off
Polling. Example 02: Press for on, release for off. Slightly refined
Polling. Example 03: Toggle switch
Polling. Example 04: Multiple states from a single push button switch
Polling. Example 05: Start and stop an action
Part-2-Interrupt-Techniques
Interrupt. Example 01: Turning an LED on and off
Interrupt. Example 02: Turning an LED on and off with debounce
Downloads
There are now many cheap and no brand HC-05 modules that use the 2.0-20100601 firmware and rather than keep making the same post for different modules I will have a single main post which, as I update and add to it, will become a single point of reference.
The 2.0-20100601 firmware is originally by HC/Wavesen and as the version number may suggest it is from 2010. I am not sure if other manufacturers use it under license or simply copy it since the genuine HC/Wavesen modules now use version 2.1 firmware.
HC-05
HC-05 with 2.0-20100601: AT Command Mode
HC-05 with 2.0-20100601: Connecting to an Arduino
HC-05 with 2.0-20100601: Initial Communications Test
HC-05 with 2.0-20100601: Main AT Commands
HC-05 with 2.0-20100601: AT Commands Dealing With Connections
HC-05 with 2.0-20100601: Making A Connection
Downloads
Links to the most popular posts.
 The HC-05 (ZG-B23090W) uses a regular Bluetooth smd module based on the csr BC417 with a MX 29LV800CBXBI-70G flash memory chip. It appears to be using the HC/Wavesen 2010 firmware and a Google search for “HC-05 2.0-20100601” should give you plenty to read, including some of my older posts.
The HC-05 (ZG-B23090W) uses a regular Bluetooth smd module based on the csr BC417 with a MX 29LV800CBXBI-70G flash memory chip. It appears to be using the HC/Wavesen 2010 firmware and a Google search for “HC-05 2.0-20100601” should give you plenty to read, including some of my older posts.
I have received a few comments about HC-06 and HC-05 modules that use a new breakout board (new to me at least). When I received the first comment I hadn’t seen these modules, by the time I had received the 4th or 5th comment the modules were all over Taobao so I decided to order a few (2 x HC-06 and 2 x HC05). I have no real use for these except to see if they are different to previous versions.
HC-05s are Bluetooth 2.0/2.1 EDR devices that have a serial UART layer on top of the Bluetooth. The UART layer makes them easy to use but hides the Bluetooth functions from the user. This is good if all you want is to make 2 things talk to each other. The HC-05 has two modes of operation; AT command mode and transmission mode. When in AT command mode all data received over the serial UART connection is treated as a command, and when in transmission mode, all data received over the serial UART connection is treated as data.
When in communication mode, if there is an active connection the data is broadcast to the connected device. If not connected, the data, disappears in to some mysterious void.
The HC-05 can operate as either a slave or master device. Slave devices cannot initiate connections, they can only accept them. Master devices can initiate and (depending on the actual module) sometimes accept them. If you want to use the module with a mobile device such as an Android phone, the phone will be the master device and so the HC-05 will need to be the slave. If you want to link two HC-05s, one will need to be a master and the other one a slave.